“あったらいいな”に応える
ジャストフィットの快適キッチン

住まいの要とも言えるキッチンは、空間にフィットし、機能的であることが重要です。
亀井製作所がお届けするのは、Only Oneの機能的なミニキッチン。
コンパクトな設計とフルオーダーメイドにより、どんな住まいにもフィットする多彩なキッチンを開発・製造。
「ここにあったらいいな。」という希望に応える、それが亀井製作所の”Repeat”ブランド製品です。
1台から全て受注生産なので
理想のカスタマイズが可能

完成品在庫を抱えておらず、1台から受注生産。
サイズも仕様も”JUSTFIT”の、理想のキッチンをおつくりします。
一気通貫生産で短納期を実現
日本全国どこへでも伺います

設計から製造、物流、施工、メンテナンスまで!
一括でまかなえる体制なので、コストも早さも期待にお応えします。
賃貸住宅からオフィスや病院まで
あらゆる場所で設置しています
- これまでに設置した場所
-
- 賃貸住宅
- マンション/戸建て
- 公共施設
- 商業施設
- 病院
- シニア向け施設
- オフィス
- 教育/保育

専門メーカーならではの多彩な製品ラインナップが弊社の強み。どんなシーンにもピンポイントで対応できます!
製品紹介
シリーズから探す

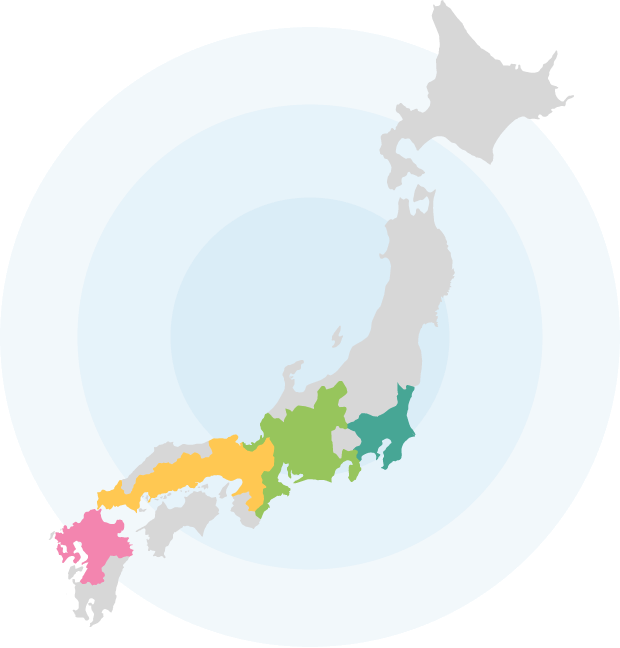
施工エリアは順次拡大中!
各地域にある多数の協力会社から、しっかり教育した職人を派遣。完成度の高い施工で、メーカー品質を保証いたします。
カタログ請求・
お問い合わせはこちら
Repeat製品についてのご意見や、ご購入にあたってのご質問、お見積りのご用命・お困りごとなど、お気軽にお問い合わせください。
また、製品カタログのご希望は、こちらの請求フォームより随時受付しております。
- お電話でのお問い合わせ
-
052-228-0821受付時間 9:00-18:00/土日祝休
- メールでのお問い合わせ
実際に商品を
ご覧になりたい方はこちら
「見て」「触れて」「試して」
体感してわかるRepeatの良さ
Repeatの多彩なミニキッチン、コンパクトキッチンを実際にご覧いただけます。写真ではわからない細部をぜひ、お確かめください。
なお、【完全予約制】のため、ご来場の際には事前にご連絡をお願いいたします。
私たちについて
ミニキッチンの専門メーカー
まったくの無名から始まった「Repeat」。
目の前のお客様のお困りごとにひとつひとつ丁寧に、そして誠実に対応することで、わたしたちはミニキッチン専門メーカーとして少しずつ成長してまいりました。
これからも、全社一丸となってお客様のお困りごとに全力で対応する姿勢を貫き、お客様から「ありがとう」と言っていただける製品やサービスを提供し続けます。